19 Big Differences Between Email and Web HTML
Reading Time: 6 minutesAt MailBakery, we design and code HTML emails for a living and after 6 years of work and well over 7,000 coded HTML emails we can confidently say that we have seen it all. We are well aware of all the traps and pitfalls an email project may fall into and we sincerely sympathise with every colleague who is about to start coding HTML emails.
This article is a short beginners guide for everyone who is new to email coding or new to managing email coding projects. It is meant to outline the main differences between the email HTML and the web HTML, as well as the limitations these differences pose to HTML email developers. We hope you’ll find it helpful!
1. Multiple Email Clients, No Universal Rules
One of the main problems you face when coding HTML emails is that there are no universal rules on how email clients should render emails. Every email client has its own way of displaying them, which of course causes great headaches to email developers.
2. Using Tables
In email we use tables to structure the layout of the template: to center elements, to style the text, to set paddings and margins, to set backgrounds, to split the content in columns, etc.
3. Inline CSS
Most email clients do not support separate CSS files, this is why the CSS goes in the HTML file, it goes in the tags.
<div class="h5" style="color:#43756e; font-family: 'Oswald’ Arial,sans-serif; font-size:16px; line-height:22px; text-align:left"> We are working to make MailBakery <span class="text-red" style="color:#e05333">the best possible</span> custom email template producing service around </div>
4. Heading and Paragraph Tags
In email the use of <h1>to<h6> and <p> tags leads to missing margins. This is why we use <td> or <div> to style the text.
<td class="text" style="color:#43756e; font-family:Arial,sans-serif, 'Oswald'; font-size:13px; line-height:20px; text-align:left">Top Notch Code</td>
5. Buttons in Email
In web HTML we create buttons easily with inline elements. However, in HTML email the same inline elements (<a href=”#”>, <span>, <strong>, <em>, etc) can’t be turned into block or inline block elements. This makes it a little trickier to create buttons where the whole button should be clickable and not just the text in it.
Here we have three ways to create buttons in email:
- You can still create clickable buttons, but they won’t work on all email clients. Here is how you code them https://buttons.cm/
- You can create a clickable button as an image, but the text on it will not be editable.
- You can create buttons with tables, where only the text is clickable, but these buttons look and perform well on all email clients. This is the solution we recommend.
<!-- Button -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left">
<table border="0" cellspacing="0" cellpadding="0" bgcolor="#43756e">
<tr>
<td class="img" style="font-size:0pt; line-height:0pt; text-align:left" width="20"></td>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="spacer" style="font-size:0pt; line-height:0pt; text-align:center; width:100%; min-width:100%">
<tr>
<td height="5" class="spacer" style="font-size:0pt; line-height:0pt; text-align:center; width:100%; min-width:100%">&nbsp;</td>
</tr>
</table>
<div class="text-button" style="color:#ffffff; font-family:Arial,sans-serif, 'Oswald'; font-size:14px; line-height:20px; text-align:center; text-transform:uppercase">
<a href="#" target="_blank" class="link-white" style="color:#ffffff; text-decoration:none"><span class="link-white" style="color:#ffffff; text-decoration:none">Find Out More</span></a>
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="spacer" style="font-size:0pt; line-height:0pt; text-align:center; width:100%; min-width:100%">
<tr>
<td height="5" class="spacer" style="font-size:0pt; line-height:0pt; text-align:center; width:100%; min-width:100%">&nbsp;</td>
</tr>
</table>
</td>
<td class="img" style="font-size:0pt; line-height:0pt; text-align:left" width="20"></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END Button -->
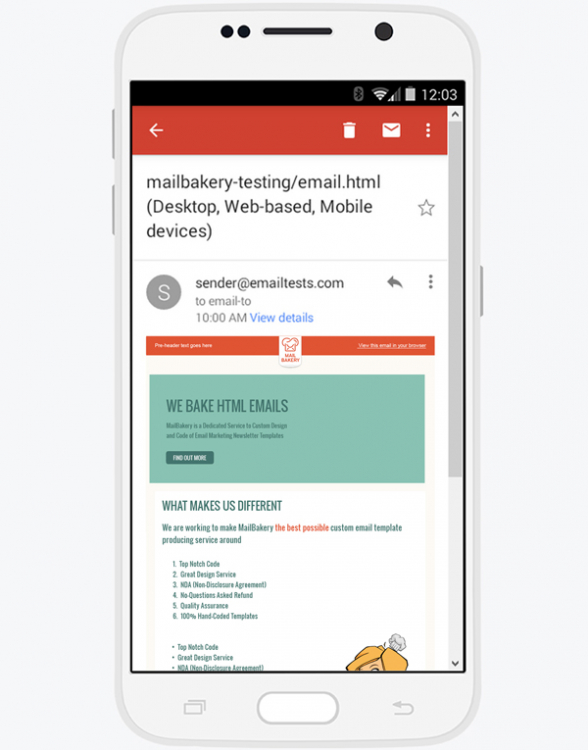
6. Ordered List and Unordered List
The <OL> and <UL> tags do not work on all email clients. Sometimes the spacing between the bullet and the text is missing, in other cases the bullets are not present at all. Another problem is that on some email clients the margin between the bullet lines is entirely missing. This is why we code all ordered and unordered lists with tables.
<!-- Unordered List -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="img" style="font-size:0pt; line-height:0pt; text-align:left" width="20"></td>
<td width="12" class="text" style="color:#43756e; font-family:Arial,sans-serif, 'Oswald'; font-size:13px; line-height:20px; text-align:left">&bull;</td>
<td class="text" style="color:#43756e; font-family:Arial,sans-serif, 'Oswald'; font-size:13px; line-height:20px; text-align:left">Top Notch Code</td>
</tr>
<tr>
<td class="img" style="font-size:0pt; line-height:0pt; text-align:left" width="20"></td>
<td width="12" class="text" style="color:#43756e; font-family:Arial,sans-serif, 'Oswald'; font-size:13px; line-height:20px; text-align:left">&bull;</td>
<td class="text" style="color:#43756e; font-family:Arial,sans-serif, 'Oswald'; font-size:13px; line-height:20px; text-align:left">Great Design Service</td>
</tr>
</table>
<!-- END Unordered List -->
7. Hiding Elements on Desktop Email Clients
When you wish to hide an element on desktop you can’t use display: none; as it is not supported by all email clients. That is why you have to use various other fixes to be able to hide desktop elements, which is especially tricky on some Outlook clients.
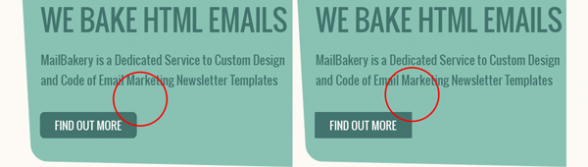
8. Rounded Corners
Usually made with CSS3, we still make buttons with rounded corners if the brand design really depends on them, however, not all email clients will display the rounded corners.
9. Event Properties – :hover :active :visited
Being CSS3 properties they do not work in all email clients which means that they are usually not used in email coding, unless you are coding an Interactive Email.
10. Coding Interactive Emails
The HTML we use when coding interactive emails is closer to the HTML used when coding web pages. However, this HTML is supported only by the most developed email clients. Find out more on coding interactive emails from here 6 Advanced Techniques for Interactive Email Design
11. HEX Color Codes
When working on a website you can use a three digit color code, where with email coding you have to use the full six digits of the HEX color code. Otherwise the colors may be displayed incorrectly.
Correct:
<td class="text" style="color:#ffffff; background: #000000;> </td>
Incorrect:
<td class="text" style="color:#fff; background: #000;> </td>
12. Background Images in Email
When coding a web page position: absolute; allows you to display text over an image instead of using the background property. However, there is no support of position: absolute; in all email clients which is why we have to use the background property when coding HTML emails.
When using the background property we use the fixed height of the image. The size of the background stays as it is in the design, which means that the text should not exceed its frame. If this happens, the image will be duplicated and the email layout will look broken.
It is also important to know that backgrounds in Gmail App on Android 4.4 are not displayed at all and appear as solid colors.
By default Outlook 2007-2013 do not display background images. You have to use additional background image code for these email clients. You may find out how a background image is coded in email from here https://backgrounds.cm/
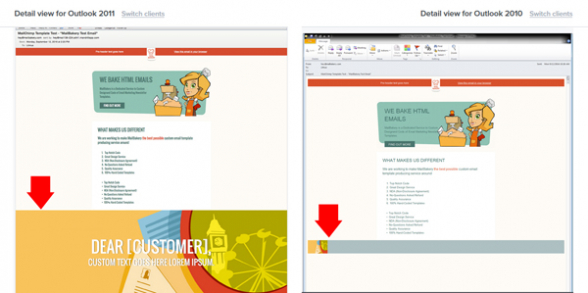
13. Design Elements that Require position: absolute;
For elements that overlap or such that are to be placed over the border of the grid the web HTML uses position: absolute; where with the email HTML you have to cut the design in several parts so you could fit the design element where you wish.
14. Use GIFs Instead of Animations
As most email clients do not support CSS3, Javascript and Flash (which allow for creating animations) we would rather use GIFs. Bear in mind that Gmail compresses the GIF images, reducing their quality.
15. Fonts Support in Email
Email clients have poor fonts support. It is recommended that you stick to the web safe fonts or use fallback fonts when coding with custom fonts. You may find out more detailed information on fonts in email here Fonts in HTML Emails – Limitations, Solutions and Industry Standards
Along with that the email clients do not support TypeKit and other Javascript based font embedding tools.
16. Full Width Background
You can’t use full width background images because the older email clients do not support CSS3. That is why it is advisable that the background stays within the shell.
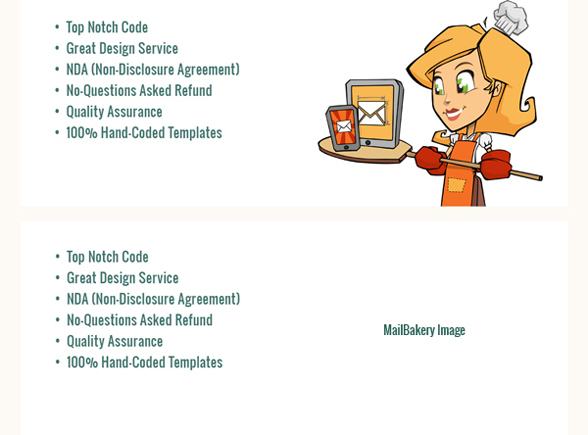
17. Image Blocking
There is image blocking activated by default for most email clients that is why it is advisable to use Alt attributes for your images and style them.
<div class="fluid-img" style="font-size:0pt; line-height:0pt; text-align:left"><a href="#" target="_blank"><img src="images/image1.png" border="0" width="227" height="186" alt="Mailbakery Image" style="font-family: Arial; font-size: 14px; line-height: 18px; color: #43756e; text-align: left; " /></a></div>
18. Do not combine multiple CSS properties
Write each CSS property separately. Email clients prefer the CSS structured this way.
<td width="12" class="text" style="color:#43756e; font-family:Arial,sans-serif, 'Oswald'; font-size:13px; line-height:20px; text-align:left">&bull;</td>
19. Images in Email
For best results use GIF or JPG formats. Avoid using .PNG. The images have to have attribute border 0 to avoid the default 1px border.
It is mandatory to set size for your images – width and height. Otherwise, on some email clients, the images won’t be displayed at all.
<div class="fluid-img" style="font-size:0pt; line-height:0pt; text-align:left"><a href="#" target="_blank"><img src="images/image1.png" border="0" width="227" height="186" alt="Mailbakery Image" style="font-family: Arial; font-size: 14px; line-height: 18px; color: #43756e; text-align: left; " /></a></div>
Conclusion
As you see in many cases there are available solutions to the problems you will face, in others you will have to find the solution yourself, but still there are some things that just can’t work on all email clients.
As this is not a complete list of all the differences between the email and web HTML coding, we are going to leave this article with an open end and keep updating it with solutions for problematic situations as we come across them.